
こんにちは、モノグサ開発チームのliminです。今回は誰でもCSSアニメーションを作成できるように実例で説明したいと思います。
そもそもCSSとは?
一言で言うと、「web要素(HTML tag)の見た目(styles)を指定できる言語」です。 ブラウザはHTML tagsをそれぞれデフォルトの形で表示させます。そして、CSSはそのデフォルトのstylesをオーバーライトできます。 さらに、CSSは静的stylesを指定できた上、動けるstyles、つまり「CSSアニメーション」も作成できます。

実例1:実例を参考しながら始めましょう!
まず、こちらで一番目の実例から見てみましょう。
アニメーションは以下の真ん中の一行のみで指定できます。ちなみに、一行目はターゲットのHTML要素を指定するCSS selectorsです。

animation: の後ろに4つのパラメーターがあり、以下のものになります。
- animation-name
- animation-duration
- animation-timing-function
- animation-iteration-count
animation-name 事前に定義した keyframes の名前を指定するフィールドです。
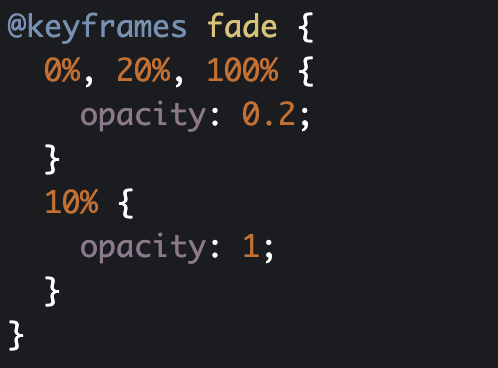
keyframes
@keyframesとは一回のアニメーションの中でどんな動きをするかを指定できる属性です。
 0%は開始時点での状態、そして100%は終了時点の状態です。0%, 100%の指定は必須です。それ以外はいくら「X%」を増やして状態を指定しても良いのです。
今回の実例は0%と100%で指定しかないため、途中の1%, 2%, ...99%などの状態が「線形補間」で自動生成されます。
0%は開始時点での状態、そして100%は終了時点の状態です。0%, 100%の指定は必須です。それ以外はいくら「X%」を増やして状態を指定しても良いのです。
今回の実例は0%と100%で指定しかないため、途中の1%, 2%, ...99%などの状態が「線形補間」で自動生成されます。
 ちなみに、transformは回転以外、他の行為(移動、拡大)も指定できます。詳細はこちらで確認してください。
ちなみに、transformは回転以外、他の行為(移動、拡大)も指定できます。詳細はこちらで確認してください。
animation-duration アニメーションを1回回す時間を指定するフィールドです。こちらは1秒の場合「1s」です。
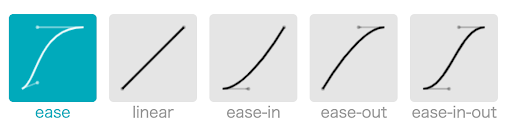
animation-timing-function
少し複雑なパラメーターですが、簡単に言うと「1回のアニメーションでどのように進行するのか」を設定できるフィールドです。「どのように進行する」はcubic-bezier関数で決められます。
基本的には以下のどちらかを設定すれば大丈夫です。

cubic-beizer関数はどのようにアニメーションに影響するのか、以下のリンクでご自由にお試しください。
https://cubic-bezier.com/ https://cubic-bezier.com/
animation-iteration-count デフォルトは1回で止まってしまいますが、infiniteで設定すれば無限ループができます。
実例2:遅延時間の応用
以下はこちらの実例で説明します。
今回のアニメーションは簡単。scaleを使って、「拡大⇨戻す」を繰り返すだけです。

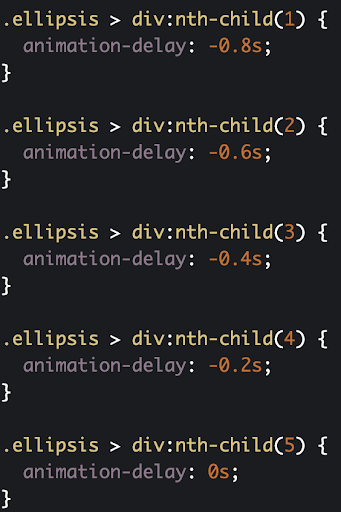
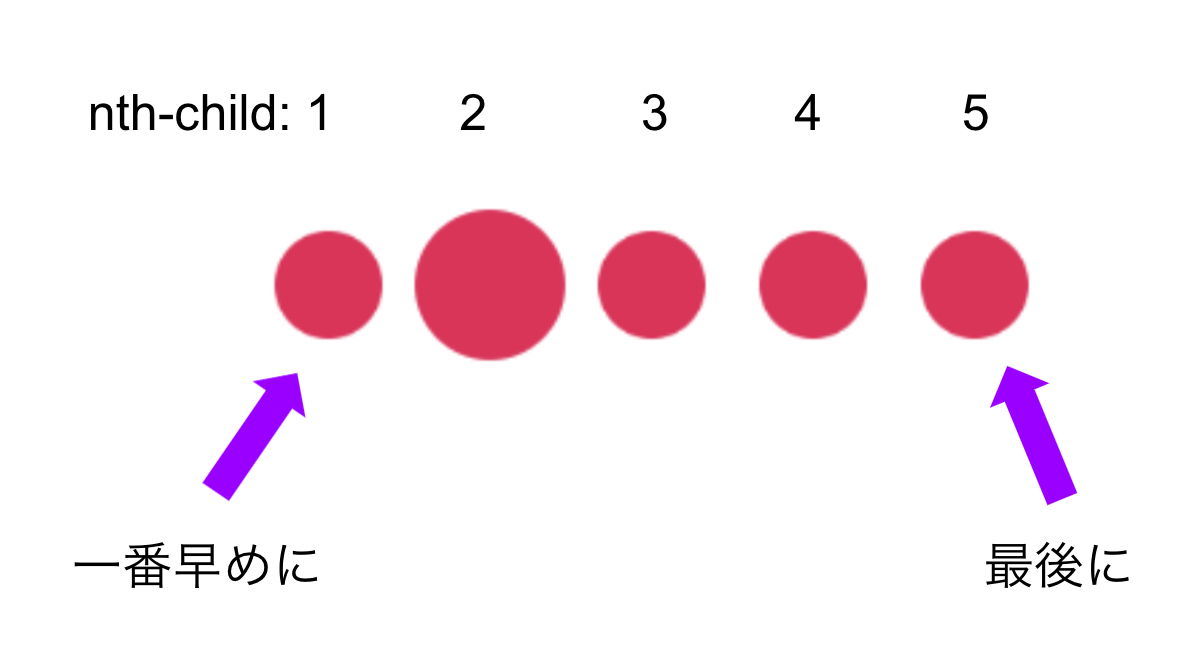
animation-delay アニメーションの開始時間を遅らせる属性です。実例のように5つの要素が全部同じアニメーションでも、それぞれ違う遅延時間を指定すれば...

完全にローティングっぽい感じになりますね。 つまり、animation-durationとanimation-delayをちゃんと合わせて調整すれば、簡単でいい感じなアニメーションが作れます。


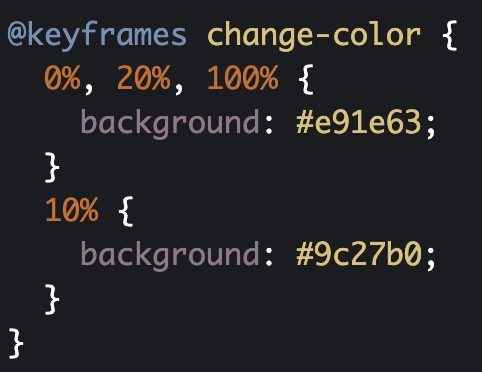
他の属性変化も入れてみよう! 実例2のanimation-nameを変更してみよう!




本来のscale以外、背景色(background)、透明度(opacity)などの属性で指定すると全然違うアニメーションになります。
おまけ:自ら考えて試してみよう

できた方、おめでとうございます!上記で紹介した内容をしっかりと把握していただけたら、この動画のようなアニメーションを自分で作れるはずです。試してみましょう!
MonoxerはCSSアニメーションを使っていますか?
 一番わかりやすいところは、ローディングのアニメーションです。これはreact-spinnersというライブラリのCSSアニメーションを使っています。今後はもっと多くの自作的なアニメーションを導入していくかもしれません。
一番わかりやすいところは、ローディングのアニメーションです。これはreact-spinnersというライブラリのCSSアニメーションを使っています。今後はもっと多くの自作的なアニメーションを導入していくかもしれません。
以上です。最後までお読みいただき、ありがとうございました!
モノグサ株式会社では一緒に働く仲間を募集しています。
少しでも興味を持っていただけた方はぜひお話しましょう!