
自己紹介
夏からモノグサでソフトウェアエンジニアインターンをしていました、筑波大学情報科学類一年の甲賀です。
参加を決めた理由
AtCoderのコンテストで会社の存在を知り、AtCoder Jobsの求人から応募しました。 X(Twitter)などで所属を公表している競技プログラマの社員の方がいることや、ハッカソン形式などではなく実務に近い形式で参加できるという点に魅力を感じ参加を決めました。
取り組んだこと
主にアプリUIのレスポンシブ化に取り組みました。 Monoxerのアプリは主に教育現場で使われていることもあり、利用者の過半数がタブレット(特にiPad)ユーザーです。しかし、当時のアプリのUIはタブレットでの表示に最適化されておらず、レイアウトが崩れてしまうことがありました。
私は主に、
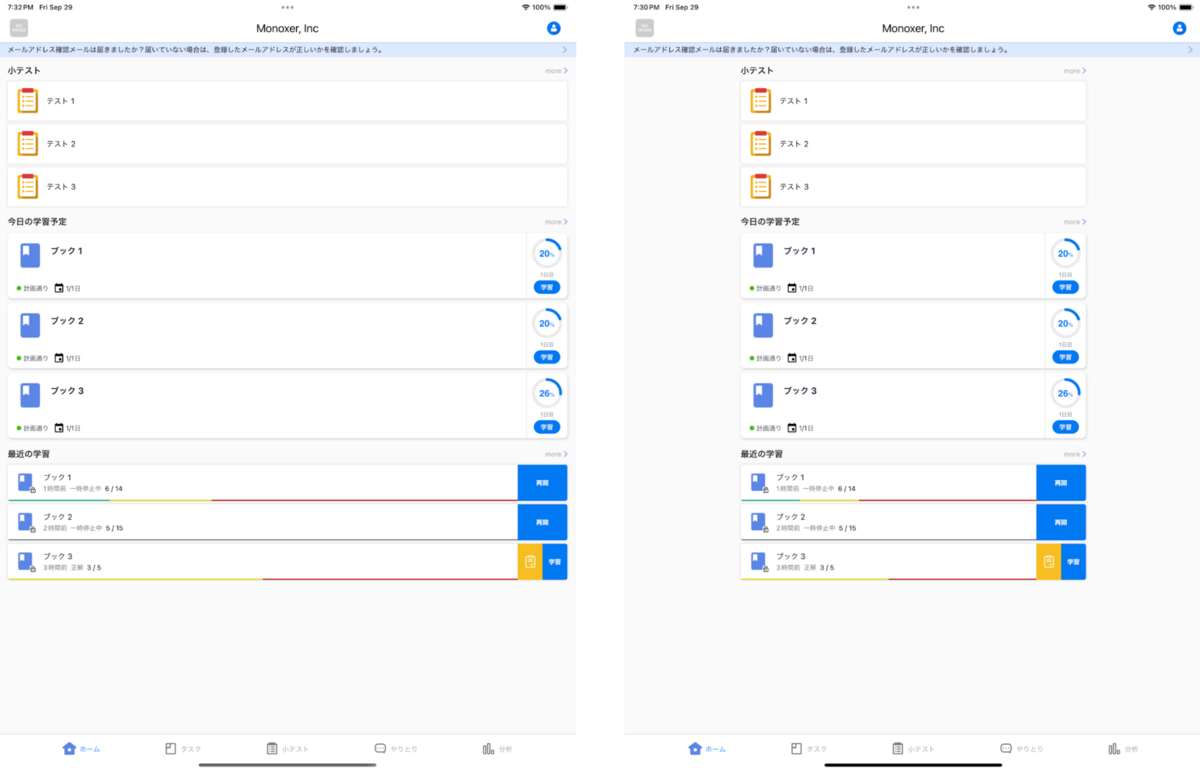
- ホーム画面
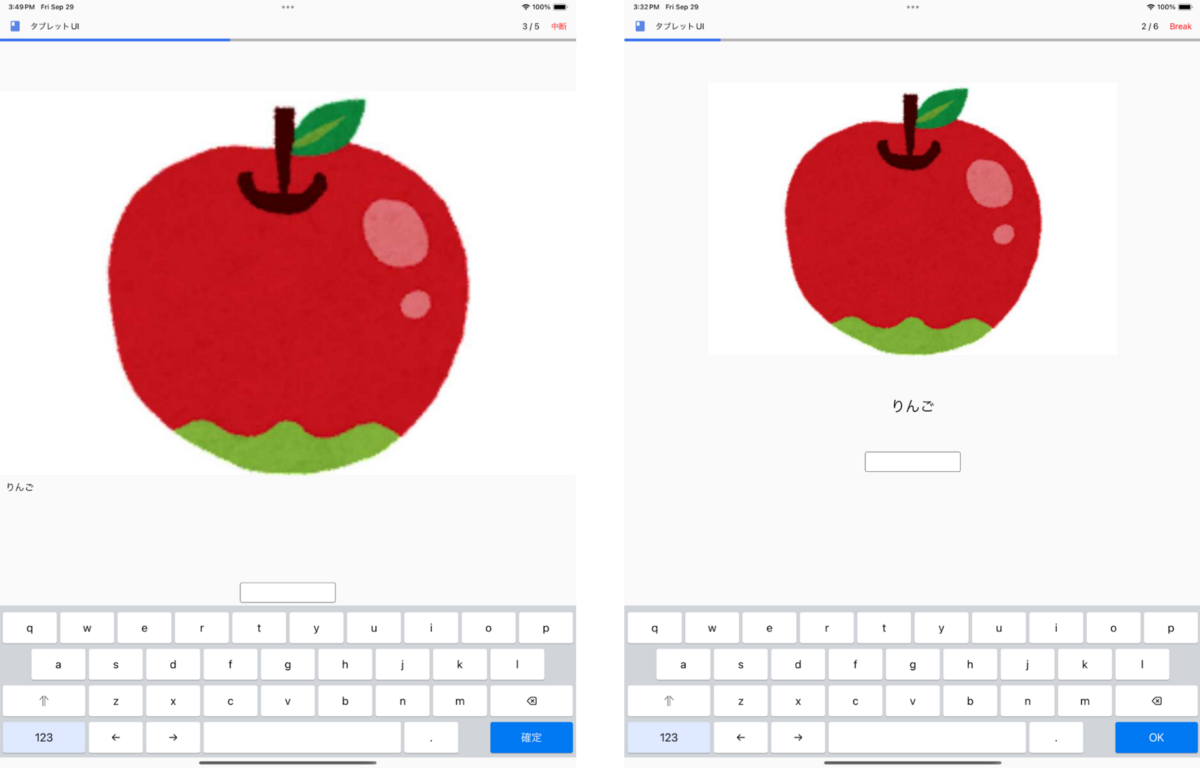
- キーボード入力形式の問題の画面
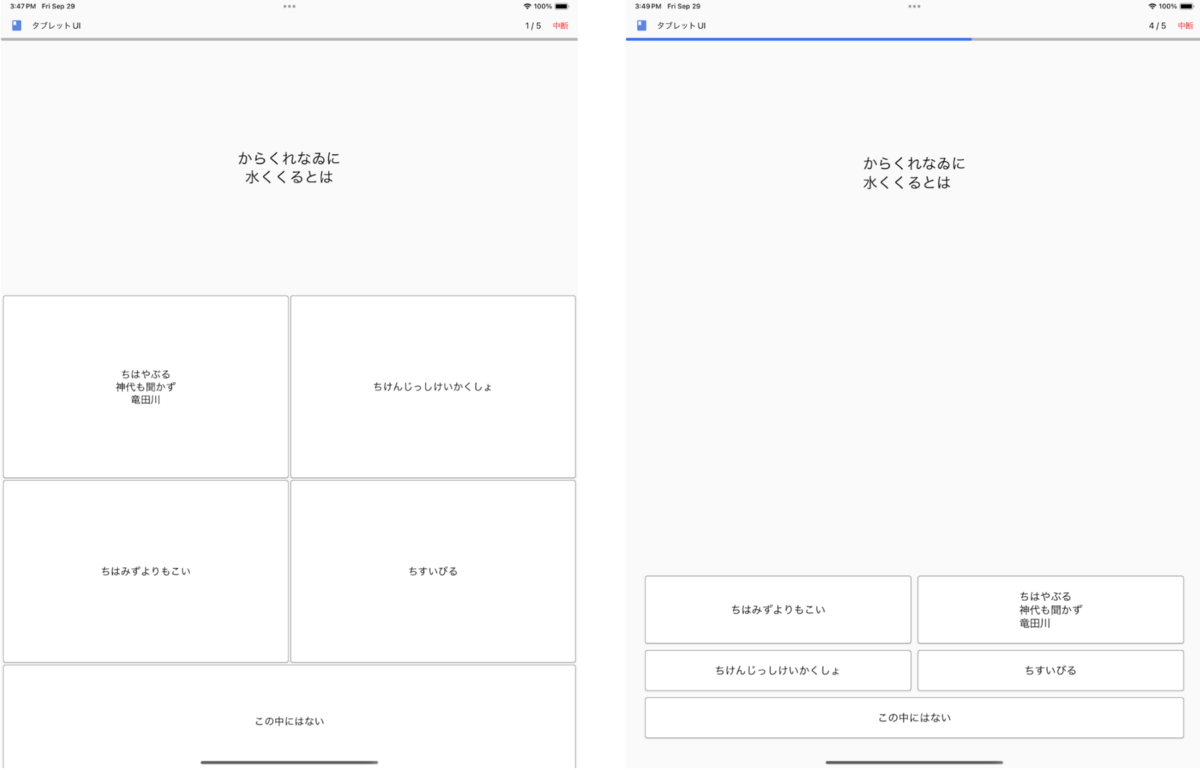
- 選択肢形式の問題の画面
の三つの画面についてUIの改善に取り組みました。
iOS版アプリのUIはstoryboardというファイルで管理されています。主にこのファイルにレイアウトについての制約を追加し、必要に応じてコードにも変更を加えていくといった形で開発を進めていきました。デザイナーの方とデザインを相談しながら、最終的には次のようなUIとなりました。



画面にしてみてみると単純ですが、映っているUIの他にも細かい機能や考慮する点が多く、アプリ開発の経験がなかったこともあり、思いの外大変で苦戦しました。 例として、上記のりんごの画像のように問題画像の横幅の最大長を制限する変更をする際、storyboardでは各制約にpriorityを設定でき、矛盾する制約がある場合などにはpriorityの高い制約が優先されます。そのため、単純に「画像の幅を⚪︎px以下にする」というような制約を追加しただけでは、すでにある他の制約が優先されてしまいうまく反映されないといったことが起こります。そのため、矛盾している他の制約を探してpriorityを下げる、もしくは矛盾しないよう制約の条件を変更する、などといった変更が必要でした。
また、メインで取り組んだタスクの他にも、様々な領域で細かいバグ修正といった開発をしました。結果的にはこれらのメインタスク以外のタスクがインターン期間の開発の1/3ほどを占めていた気もします。 Web、サーバー、アプリといった様々な領域で、触れた言語としてはSwift、Kotlin、Scalaと、幅広い分野に新しく触れることができ、とても勉強になりました。
インターンの感想
私は、このインターンに参加するまでは個人開発の経験しかなかったため、自分の書いたコードをちゃんとレビューしていただき、より良い設計方針を提案していただいたくなど、今後の開発やエンジニアとしてのキャリアに役立つような多くの経験を得ることができました。 また、多くの利用者の方の満足度に関わるインパクトの大きいタスクに取り組ませていただいたことが、開発のモチベーションにもつながった気がします。
メンターの方だけでなく、デザイナーの方や他のエンジニア、インターン生など色々な方と関わることができ、 ランチやボドゲなどにも誘っていただき楽しくインターン期間を終えることができました。ありがとうございました!