 こんにちは。インターンの伊藤です。
今回は、先日リリースしたアルファベット手書き機能について、開発経緯や工夫した点などを紹介できればと思います。
こんにちは。インターンの伊藤です。
今回は、先日リリースしたアルファベット手書き機能について、開発経緯や工夫した点などを紹介できればと思います。
背景
今回のリリースで、私が担当したのは、「アルファベットの手書き問題に対応する」という点でした。
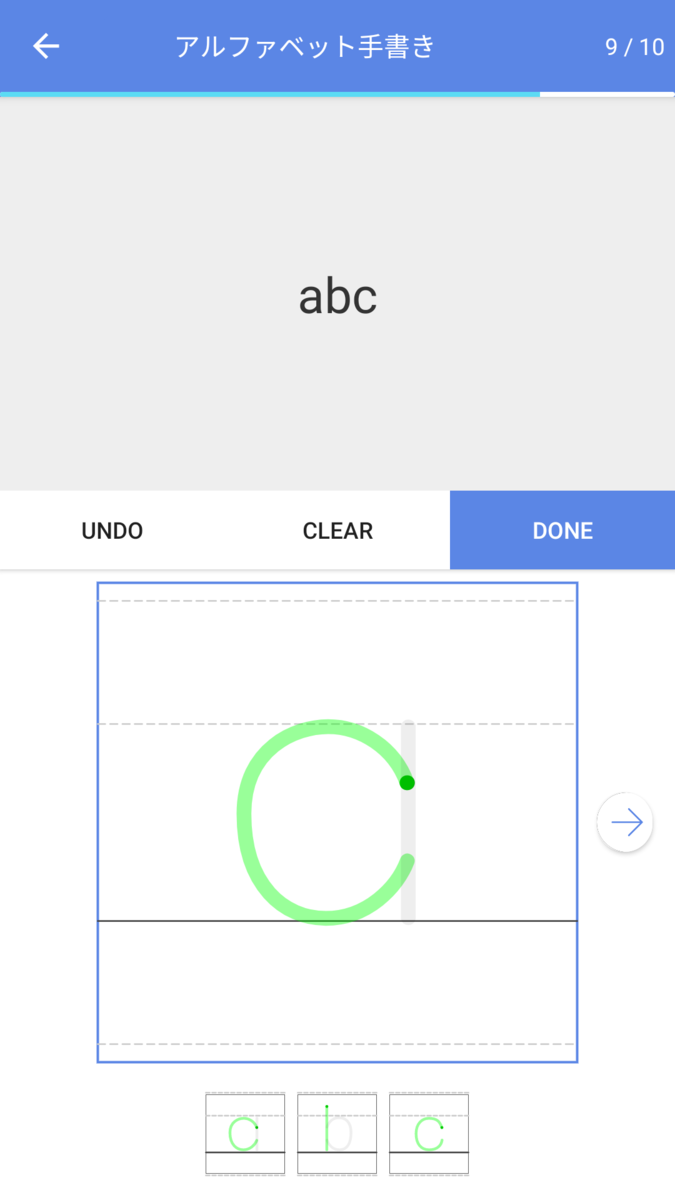
従来のアプリでも、アルファベットの手書き問題を出題すること自体は可能でしたが、平仮名や漢字の学習と同じように、十字の背景での表示となっていました。
一般的に、アルファベットを書く際は、以下のような4本線に沿って練習するのが一般的です。そのため、「ひらがなや漢字の時は従来と同じ十字線を、アルファベットの時は4本線を表示する」という内容に取り組みました。
4本線の表示
手書き時の背景は、画像を読み込んだりしているわけではなく、アプリ内で描画を行なっています。4本線も、同じようにアプリ内で描画の処理を追加しました。
一般的な4本線は、上から3本目が他の線よりも強調されている(これを「baseline」というそうです)ため、今回の実装では、この線を実線、他の線を点線で描画することにしました。
文字の表示位置の変更
従来の表示方法では、文字が真ん中に大きく表示されていました。そのため、単に背景を差し替えるだけでは、以下のように不自然な見た目になってしまいます。そこで、文字の表示位置についても対応しました。
 文字の形状の情報は、svgファイルという形で保存されています。アプリの内部では、svgファイルの情報を読み取って、表示する位置の座標を計算していますが、今回はこの計算を行なっている部分ではなく、svgファイル自体を変更することにしました。(アプリの処理が重くならないようにするため。)
文字の形状の情報は、svgファイルという形で保存されています。アプリの内部では、svgファイルの情報を読み取って、表示する位置の座標を計算していますが、今回はこの計算を行なっている部分ではなく、svgファイル自体を変更することにしました。(アプリの処理が重くならないようにするため。)
svgファイルの変更は、プログラムで自動化しました(大文字と小文字を合わせるとアルファベットは全部で52文字あります。その52個のファイル全てを手作業で変更するとなると非常に大変だからです)。
具体的には、4本線の位置に合わせて、アルファベットを拡大・縮小しなくてはいけません。この時の変換行列の値を4本線の位置から計算し、svgファイルの形に直して出力する、と言った処理を記述しました。(例えば、小文字のaであれば、一番上が1本目の線、一番下が3本目の線の位置に来るように倍率を設定しないといけません。)

形状の微調整
svgファイルは、元々フォントから作成されていますが、手書きの文字とは若干異なる部分があり、そのまま掲載するのでは少し違和感がある、という問題点がありました。そこで、デザイナーの方とも打ち合わせしながら、文字の形状を微調整しました。


工夫した点
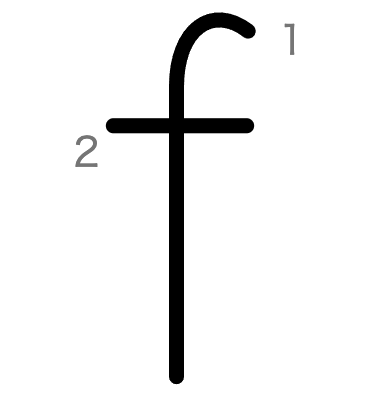
今回のリリースでは、「現場で利用した時に、違和感なく使えること」を重視して開発していました。具体的には、新指導要領や、学校で用いられている標準の教科書の内容に沿うように開発しました。「4本線の間隔がどのように開いているか」や「アルファベットはどの書き順が正しいとされているか」などは、さまざまな流派が存在する一方で、指導の内容と統一されていないと学習時に混乱してしまうなどの問題が発生することが考えらるためです。
モノグサ株式会社では一緒に働く仲間を募集しています。
少しでも興味を持っていただけた方はぜひお話しましょう!